TheraMatch
How might we help individuals live healthier lives by making more efficient connections with therapists?
Research
I conducted multiple rounds of research in various formats. The first round consisted of user interviews with one main question in mind:
What are the challenges individuals are facing when accessing mental health therapy?
I selected individuals that were both individuals seeking therapy and therapists. The subjects brought different perspectives in terms of specific needs from therapy. After conducted 45min-1 hour interviews with each individual I highlighted my findings and created and affinity map which allowed my to establish a hierarchy of the challenges.
This initial research led to a round of Competitive research in which I analyzed all the websites that are providing therapist search services. Based on my user interviews I chose to look at in-person therapy vs tele-health. In-person websites are in the yellow box.
The affinity map highlighted the main issues of MATCHING. Within matching I found 3 sub categories that could be solved for
Insurance/cost awareness
Schedule availability
Type of therapy compatibility
Personas
Based on the user interviews, I developed two user personas to portray the users of the websites; an individual seeking therapy and a therapist.
In the beginning of this project I wanted to revolutionize the therapy experience however, as I listened to my users I realized they were not necessarily asking for this. The main issue users struggled with revolved around searching and making appointments with therapist who had availability. The journey map helped me visualize the path of my user and discover how my website could solve their problems.
Prototyping
I prototyped using hand sketching, digital sketching and Figma. These tools allowed me to develop a clickable prototype that I could test with users to determine if I was successful in creating a product that solved my original problem.
Sketching
User Flow
I mapped out a user flow both before and after prototyped as I understood more about the decision making of my user. I’ve including the introduction for user flows for the therapist on-boarding and search feature. In order for the website to fully function there will need to be a series of features that include
Therapy Matching Tool
Therapy Search Directory
User Account
Therapist On-boarding
Therapist Dashboard
Therapy Appointment Maker
For the purpose of the class I focused on the Therapy Matching Tool and the Therapy Appointment Maker which are in pink.
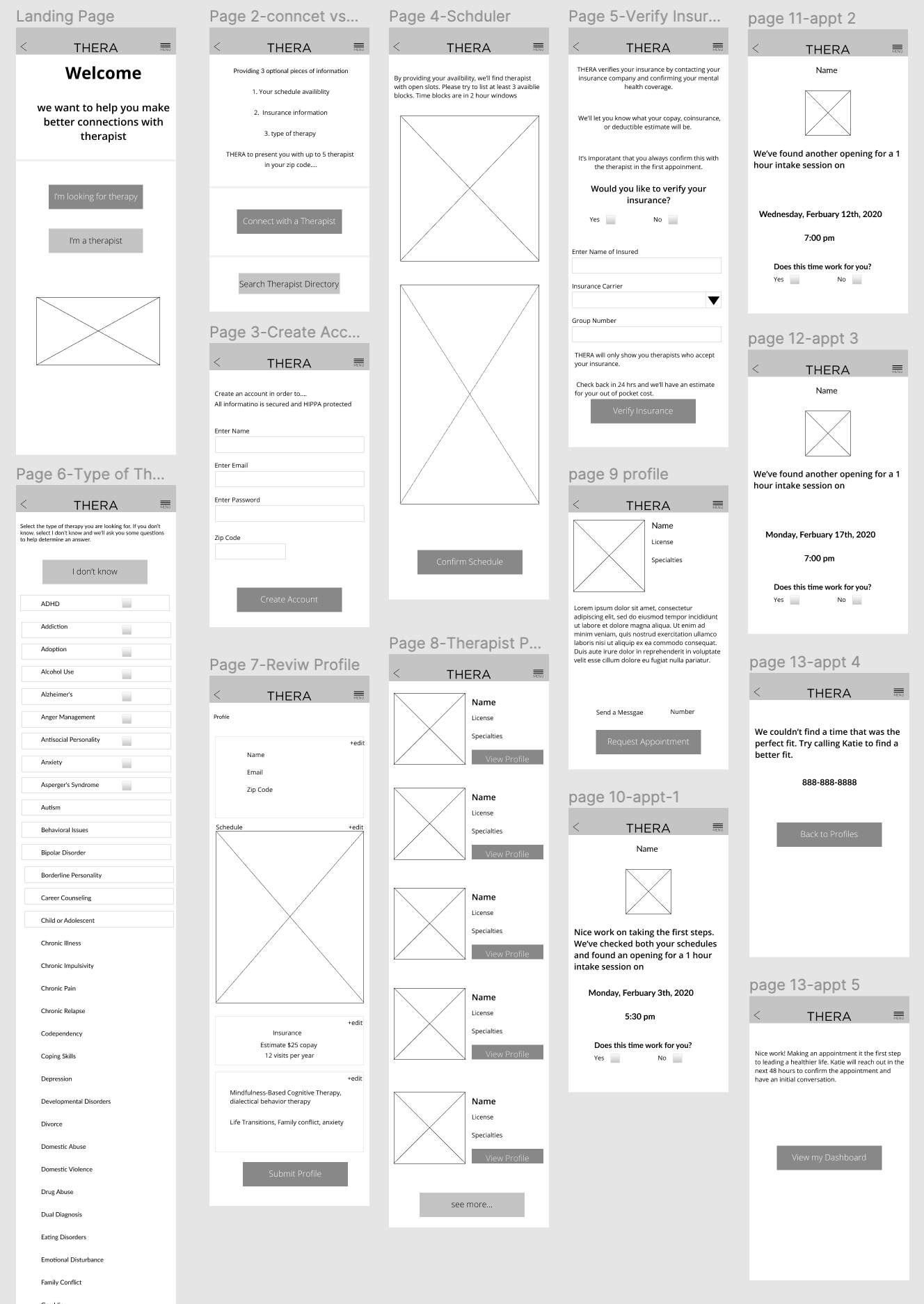
Wireframing & User Testing
Multiple rounds of user testing helped me find issues in list organization, user flow, and cognitive overload when delivering detailed information. Overall, my users were able to complete the tasks and understand the concepts presented in the website.
This project taught me that problems don’t have to be cool to be meaningful. What is meaningful to users -how much does it cost? Will it fit into my schedule? Will it fit my specific needs?











Making the Appointment
Finding the profile of a therapist that you think will fit your needs is only one step on the path the getting to their office. In large cities, users said finding therapists with availability that fits your schedule is a frustrating a time consuming process. TheraMatch aims to combine finding a therapist that fits your needs and scheduling an appointment in the same system.